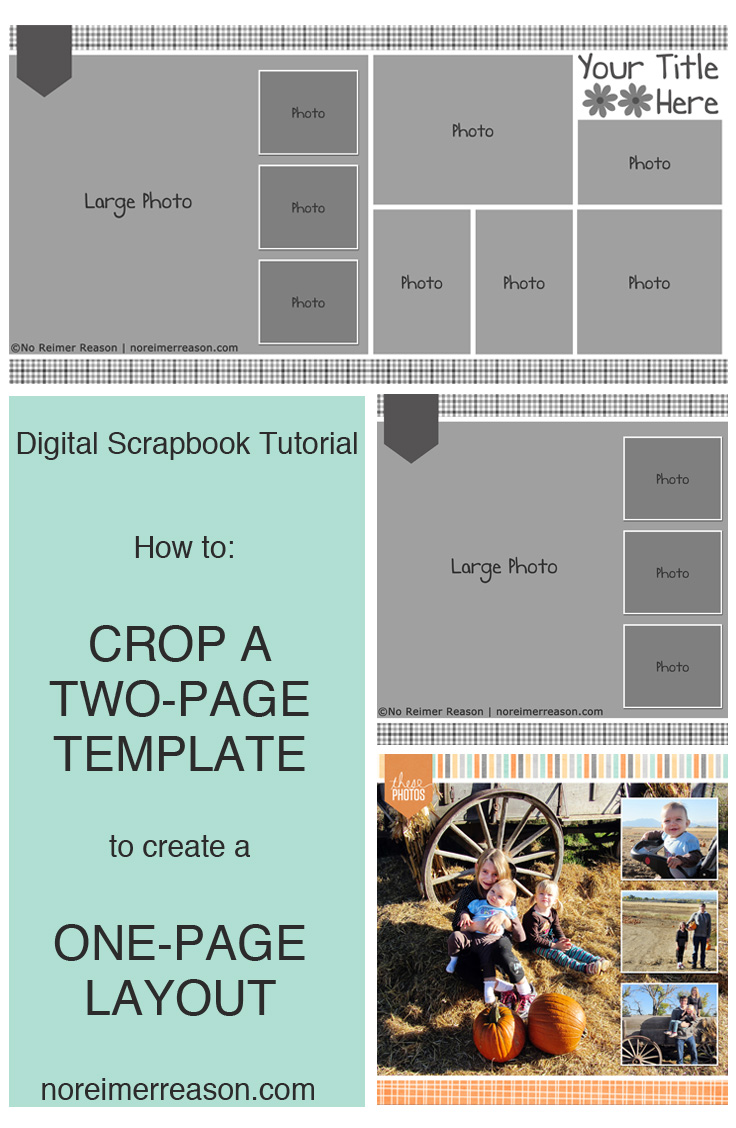
How To Use a Digital Scrapbook Quick Page In Canva
Many digital scrapbook designers like to create “Quick Pages” or “Premade Pages” for their followers. These PNG file Quick Pages are completely created and finished with the exception of the photos, making them a...








Recent Comments